Spring Calendar Card With Source Code
HTML Code
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Glassmorphism Calendar Card By Maa Blogger</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calendar">
<div class="calendar-body">
<span class="month-name">Month</span>
<span class="day-name">Day</span>
<span class="date-number">00</span>
<span class="year">0000</span>
</div>
</div>
<script type="text/javascript">
const dayNumber = new Date().getDate();
const year = new Date().getFullYear();
const dayName = new Date().toLocaleString("default", {weekday: "long"});
const monthName = new Date().toLocaleString("default", {month: "long"});
document.querySelector(".month-name").innerHTML = monthName;
document.querySelector(".day-name").innerHTML = dayName;
document.querySelector(".date-number").innerHTML = dayNumber;
document.querySelector(".year").innerHTML = year;
</script>
</body>
</html>
CSS Code
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Monotype Corsiva";
}
body{
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url(http://pavbca.com/walldb/original/a/5/8/97587.jpg) center center;
}
.calendar{
position: relative;
width: 390px;
}
.calendar:before{
content: '';
position: absolute;
width: 50px;
height: 50px;
box-shadow: 366px 418px #ffFf00, -30px -35px #228B22;
border-radius: 50%;
}
.calendar .calendar-body{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(10px);
border-bottom: 6px solid #d285F4;
border-right: 1px solid rgba(255, 255, 255, 0.1);
border-radius: 8px;
box-shadow: 0 5px 25px rgb(1 1 1 / 15%);
}
.calendar .calendar-body .month-name{
color: #ff0000;
background: #f285F4;
width: 100%;
font-size: 3.0em;
text-align: center;
font-weight: 500;
padding: 5px 0;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.calendar .calendar-body .day-name{
color: #f0f000;
font-size: 3.2em;
font-weight: 500;
margin-top: 20px;
}
.calendar .calendar-body .date-number{
color: #fff;
font-size: 6em;
font-weight: 600;
line-height: 2.2em;
}
.calendar .calendar-body .year{
color: #008000;
font-size: 3.2em;
font-weight: 500;
margin-bottom: 20px;
}
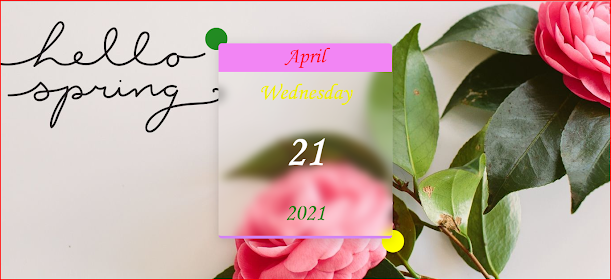
Screen










12 Comments
Very attractive effect
ReplyDeleteVery nice
ReplyDeleteSuperb
ReplyDeleteFantastic job
ReplyDeleteExcellent
ReplyDeleteGood Effects
ReplyDeleteSuper nice
ReplyDeleteMind Blowing
ReplyDeleteCool
ReplyDeletePerfect 👌
ReplyDeleteSuperb
ReplyDeleteThis is very nice blog.If you people need to attend any meeting, party, function, and then the calendar helps in remembering those events. 2022 calendar one page helps in reminding your appointments, events, birthday, meetings, holidays, etc. Don’t waste time. Start using the calendar in daily life from today so that you finished all of your work on time.
ReplyDelete