Create A Transparent Login Form With This Code
HTML & CSS Tag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism Login Form</title>
<style>
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500&display=swap");
body
{
font-family: 'harlow solid', sans-serif;
background: url(https://c1.wallpaperflare.com/preview/555/728/941/water-air-bubbles-blow-oxygen.jpg) center fixed;
}
.container
{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
form
{
background: url(https://www.pxwall.com/wp-content/uploads/2018/06/Wallpaper%20abstract,%20pattern,%204k,%20Abstract%205523913370.jpg);
padding: 3em;
height: 380px;
border-radius: 20px;
border-left: 1px solid rgba(255,255,255, 0.3);
border-top: 1px solid rgba(255,255,255, 0.3);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
box-shadow: 20px 20px 40px -6px rgba(0,0,0, 0.2);
text-align: center;
position: relative;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
form p
{
font-weight: 500;
color: #fff;
opacity: 0.7;
font-size: 1.8rem;
margin-top: 0;
margin-bottom: 60px;
text-shadow: 2px 2px 4px rgba(0,0,0, 0.2);
}
form a
{
text-decoration: none;
color: #ddd;
font-size: 24px;
}
form a:hover
{
text-shadow: 2px 2px 6px #00000040;
}
form a:active
{
text-shadow: none
}
form input
{
background: transparent;
width: 300px;
padding: 1em;
margin-bottom: 2em;
border: none;
border-left: 1px solid rgba(255,255,255, 0.3);
border-top: 1px solid rgba(255,255,255, 0.3);
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
box-shadow: 4px 4px 60px rgba(0,0,0, 0.2);
color: #f12f0aa;
font-weight: 500;
font-family: 'Montserrat', sans-serif;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
text-shadow: 2px 2px 4px rgba(0,0,0, 0.2);
border-radius: 5000px;
}
form input:hover
{
background: rgba(255,255,255, 0.1);
box-shadow: 4px 4px 60px 8px rgba(0,0,0, 0.2);
}
form input[type="email"]:focus,
form input[type="password"]:focus
{
background: rgba(255,255,255, 0.1);
box-shadow: 4px 4px 60px 8px rgba(0,0,0, 0.2);
}
form input[type="button"]
{
margin-top: 10px;
width: 160px;
font-size: 1.2rem;
}
form input[type="button"]:hover
{
cursor: pointer;
}
form:hover
{
margin: 4px;
}
::placeholder
{
font-family: 'Montserrat', sans-serif;
font-weight: 400;
color: #fff;
text-shadow: 2px 2px 4px rgba(0,0,0, 0.4);
}
::-webkit-input-placeholder
{
font-family: 'Montserrat', sans-serif;
font-weight: 400;
color: #fff;
text-shadow: 2px 2px 4px rgba(0,0,0, 0.4);
}
a,
input:focus,
button:focus,
select:focus
{
outline: none;
}
.drop
{
background: url(http://i0.wp.com/best-wallpaper.net/wallpaper/1920x1200/1109/Colorful-abstract-beautiful-flower_1920x1200.jpg?w=1024&h=1024) center center;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
border-radius: 10px;
border-left: 1px solid rgba(255, 255, 255, 0.3);
border-top: 1px solid rgba(255, 255, 255, 0.3);
box-shadow: 10px 10px 60px -8px rgba(0, 0, 0, 0.2);
position: absolute;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.drop-1
{
height: 80px;
width: 80px;
top: -20px;
left: -40px;
z-index: -1;
}
.drop-2
{
height: 80px;
width: 80px;
bottom: -30px;
right: -10px;
}
.drop-3
{
height: 100px;
width: 100px;
bottom: 120px;
right: -50px;
z-index: -1;
}
.drop-4
{
height: 120px;
width: 120px;
top: -60px;
right: -60px;
}
.drop-5
{
height: 60px;
width: 60px;
bottom: 170px;
left: 90px;
z-index: -1;
}
</style>
</head>
<body>
<div class="container">
<form>
<p>Welcome To The <br>Programming World</p>
<input type="email" placeholder="Email"><br>
<input type="password" placeholder="Password"><br>
<input type="button" value="Sign in"><br>
<a href="#">Forgot Password?</a>
</form>
<div class="drops">
<div class="drop drop-1"></div>
<div class="drop drop-2"></div>
<div class="drop drop-3"></div>
<div class="drop drop-4"></div>
<div class="drop drop-5"></div>
</div>
</div>
</body>
</html>
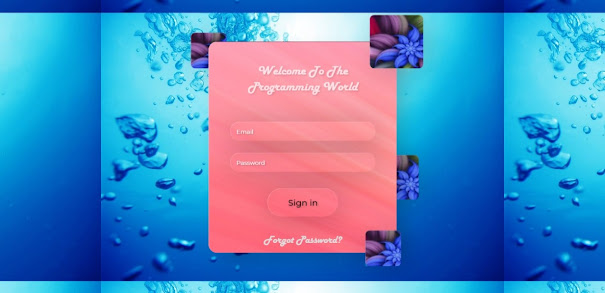
OUTPUT











41 Comments
Amazing and brilliant
ReplyDeleteBrilliant work
ReplyDeleteBrilliant work
ReplyDeleteBrilliant work
ReplyDeleteAwesome Work
ReplyDeleteAwesome Work
ReplyDeleteAwesome Work
ReplyDeleteExcellent Work
ReplyDeleteExcellent Work
ReplyDeleteExcellent Work
ReplyDeleteExcellent Work
ReplyDeleteExcellent Work
ReplyDeleteKallu super
ReplyDeleteAmazing
ReplyDeleteSuperb
ReplyDeleteExcellent
ReplyDeleteExcellent
ReplyDeleteAwesome
ReplyDeleteAwesome
ReplyDeletefantastic
ReplyDeletefantastic
ReplyDeletefantastic
ReplyDeletefantastic
ReplyDeletebrilliant
ReplyDeletebrilliant
ReplyDeletebrilliant
ReplyDeletebrilliant
ReplyDeletebrilliant
ReplyDeletefabulous
ReplyDeletefabulous
ReplyDeletefabulous
ReplyDeletefabulous
ReplyDeleteAmazing
ReplyDeleteAmazing
ReplyDeleteAmazing
ReplyDeleteWow Wonderful
ReplyDeleteWow Wonderful
ReplyDeleteWow Wonderful
ReplyDeleteWow Interesting
ReplyDeleteWow Interesting
ReplyDeleteWow Interesting
ReplyDelete