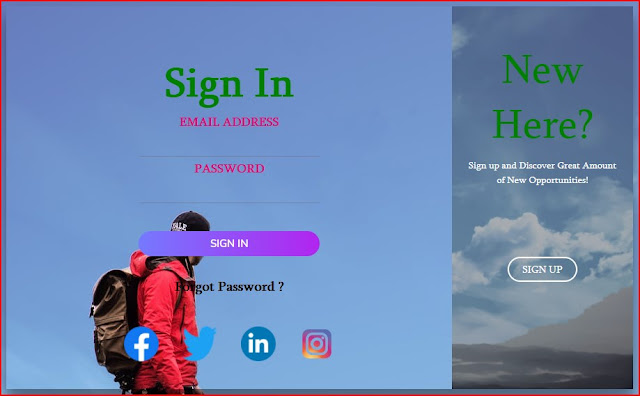
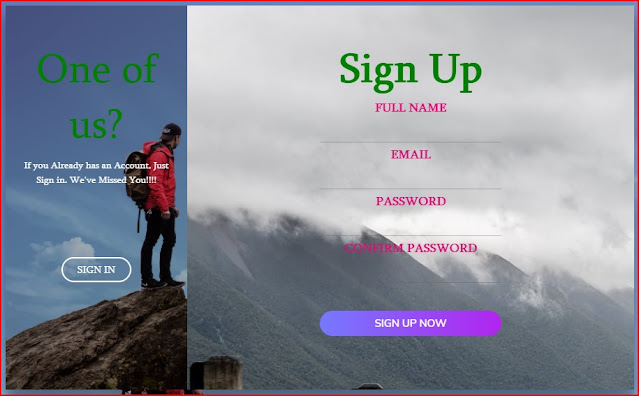
Wonderful Form Create Using HTML, CSS, JavaScript
HTML Code-
<!DOCTYPE html>
<html>
<head>
<title>Design Login & Registration Form Transition</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Nunito:400,600,700,800&display=swap" rel="stylesheet">
</head>
<body>
<div class="cont">
<div class="form sign-in">
<h2>Sign In</h2>
<label>
<span>Email Address</span>
<input type="email" name="email">
</label>
<label>
<span>Password</span>
<input type="password" name="password">
</label>
<button class="submit" type="button">Sign In</button>
<p class="forgot-pass">Forgot Password ?</p>
<div class="social-media">
<ul>
<li><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/05/Facebook_Logo_%282019%29.png/600px-Facebook_Logo_%282019%29.png"></li>
<li><img src="https://logodownload.org/wp-content/uploads/2014/09/twitter-logo-2-1.png"></li>
<li><img src="https://cdn4.iconfinder.com/data/icons/social-messaging-ui-color-shapes-2-free/128/social-linkedin-circle-512.png"></li>
<li><img src="https://www.transparentpng.com/thumb/logo-instagram/z75gfy-instagram-logo-png.png"></li>
</ul>
</div>
</div>
<div class="sub-cont">
<div class="img">
<div class="img-text m-up">
<h2>New Here?</h2>
<p>Sign up and Discover Great Amount of New Opportunities!</p>
</div>
<div class="img-text m-in">
<h2>One of us?</h2>
<p>If you Already has an Account, Just Sign in. We've Missed You!!!!</p>
</div>
<div class="img-btn">
<span class="m-up">Sign Up</span>
<span class="m-in">Sign In</span>
</div>
</div>
<div class="form sign-up">
<h2>Sign Up</h2>
<label>
<span>Full Name</span>
<input type="text">
</label>
<label>
<span>Email</span>
<input type="email">
</label>
<label>
<span>Password</span>
<input type="password">
</label>
<label>
<span>Confirm Password</span>
<input type="password">
</label>
<button type="button" class="submit">Sign Up Now</button>
</div>
</div>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
CSS Code-
*, *:before, *:after{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Sylfaen', sans-serif;
}
body{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url(https://images.pexels.com/photos/372098/pexels-photo-372098.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940);
font-family: 'Sylfaen', sans-serif;
}
input, button{
border:none;
outline: none;
background: transparent;
}
.cont{
overflow: hidden;
position: relative;
width: 900px;
height: 550px;
background: transparent;
box-shadow: 0 19px 38px rgba(0, 0, 0, 0.30), 0 15px 12px rgba(0, 0, 0, 0.22);
}
.form{
position: relative;
width: 640px;
height: 100%;
padding: 50px 30px;
-webkit-transition:-webkit-transform 1.2s ease-in-out;
transition: -webkit-transform 1.2s ease-in-out;
transition: transform 1.2s ease-in-out;
transition: transform 1.2s ease-in-out, -webkit-transform 1.2s ease-in-out;
}
h2{
width: 100%;
font-size: 60px;
text-align: center;
color: green;
}
label{
display: block;
width: 260px;
margin: 5px auto 0;
text-align: center;
}
label span{
font-size: 18px;
font-weight: 700;
color: #dc0f75;
text-transform: uppercase;
}
input{
display: block;
width: 100%;
margin-top: 5px;
font-size: 20px;
padding-bottom: 5px;
border-bottom: 1px solid rgba(109, 93, 93, 0.4);
text-align: center;
font-family: 'Nunito', sans-serif;
}
button{
display: block;
margin: 0 auto;
width: 260px;
height: 36px;
border-radius: 30px;
color: #fff;
font-size: 15px;
cursor: pointer;
}
.submit{
margin-top: 40px;
margin-bottom: 30px;
text-transform: uppercase;
font-weight: 600;
font-family: 'Nunito', sans-serif;
background: -webkit-linear-gradient(left, #7579ff, #b224ef);
}
.submit:hover{
background: -webkit-linear-gradient(left, #b224ef, #7579ff);
}
.forgot-pass{
margin-top: 15px;
text-align: center;
font-size: 20px;
font-weight: 900;
color: #0c0101;
cursor: pointer;
}
.forgot-pass:hover{
color: red;
}
.social-media{
width: 100%;
text-align: center;
margin-top: 20px;
}
.social-media ul{
list-style: none;
}
.social-media ul li{
display: inline-block;
cursor: pointer;
margin: 25px 15px;
}
.social-media img{
width: 50px;
height: 50px;
}
.sub-cont{
overflow: hidden;
position: absolute;
left: 640px;
top: 0;
width: 900px;
height: 100%;
padding-left: 260px;
background: url(https://images.pexels.com/photos/395196/pexels-photo-395196.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940);
-webkit-transition: -webkit-transform 1.2s ease-in-out;
transition: -webkit-transform 1.2s ease-in-out;
transition: transform 1.2s ease-in-out;
}
.cont.s-signup .sub-cont{
-webkit-transform:translate3d(-640px, 0, 0);
transform:translate3d(-640px, 0, 0);
}
.img{
overflow: hidden;
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 260px;
height: 100%;
padding-top: 360px;
}
.img:before{
content: '';
position: absolute;
right: 0;
top: 0;
width: 900px;
height: 100%;
background-image: url(https://images.pexels.com/photos/372098/pexels-photo-372098.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940);
background-size: cover;
transition: -webkit-transform 1.2s ease-in-out;
transition: transform 1.2s ease-in-out, -webkit-transform 1.2s ease-in-out;
}
.img:after{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
}
.cont.s-signup .img:before{
-webkit-transform:translate3d(640px, 0, 0);
transform:translate3d(640px, 0, 0);
}
.img-text{
z-index: 2;
position: absolute;
left: 0;
top: 50px;
width: 100%;
padding: 0 20px;
text-align: center;
color: #fff;
-webkit-transition:-webkit-transform 1.2s ease-in-out;
transition: -webkit-transform 1.2s ease-in-out;
transition: transform 1.2s ease-in-out, -webkit-transform 1.2s ease-in-out;
}
.img-text h2{
margin-bottom: 10px;
font-weight: normal;
}
.img-text p{
font-size: 14px;
line-height: 1.5;
}
.cont.s-signup .img-text.m-up{
-webkit-transform:translateX(520px);
transform:translateX(520px);
}
.img-text.m-in{
-webkit-transform:translateX(-520px);
transform:translateX(-520px);
}
.cont.s-signup .img-text.m-in{
-webkit-transform:translateX(0);
transform:translateX(0);
}
.sign-in{
padding-top: 70px;
-webkit-transition-timing-function:ease-out;
transition-timing-function:ease-out;
}
.cont.s-signup .sign-in{
-webkit-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out;
-webkit-transition-duration:1.2s;
transition-duration:1.2s;
-webkit-transform:translate3d(640px, 0, 0);
transform:translate3d(640px, 0, 0);
}
.img-btn{
overflow: hidden;
z-index: 2;
position: relative;
width: 100px;
height: 36px;
margin: 0 auto;
background: transparent;
color: #fff;
text-transform: uppercase;
font-size: 15px;
cursor: pointer;
}
.img-btn:after{
content: '';
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border: 2px solid #fff;
border-radius: 30px;
}
.img-btn span{
position: absolute;
left: 0;
top: 0;
display: -webkit-box;
display: flex;
-webkit-box-pack:center;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
-webkit-transition:-webkit-transform 1.2s;
transition: -webkit-transform 1.2s;
transition: transform 1.2s;
transition: transform 1.2s, -webkit-transform 1.2s;;
}
.img-btn span.m-in{
-webkit-transform:translateY(-72px);
transform:translateY(-72px);
}
.cont.s-signup .img-btn span.m-in{
-webkit-transform:translateY(0);
transform:translateY(0);
}
.cont.s-signup .img-btn span.m-up{
-webkit-transform:translateY(72px);
transform:translateY(72px);
}
.sign-up{
-webkit-transform:translate3d(-900px, 0, 0);
transform:translate3d(-900px, 0, 0);
}
.cont.s-signup .sign-up{
-webkit-transform:translate3d(0, 0, 0);
transform:translate3d(0, 0, 0);
}
JavaScript Code-
document.querySelector('.img-btn').addEventListener('click', function()
{
document.querySelector('.cont').classList.toggle('s-signup')
}
);














39 Comments
Awesome work with HTML
ReplyDeleteSuperb
ReplyDeleteVery Nice Work
ReplyDeleteMind Blowing
ReplyDeleteWonderful
ReplyDeleteExcellent
ReplyDeleteBrilliant idea
ReplyDeleteBrilliant
ReplyDeleteSuperb quality and excellent work
ReplyDeleteFantastic job
ReplyDeletePerfect 👌
ReplyDeletePerfect 👌
ReplyDeleteNice
Perfect 👌
ReplyDeletePerfect 👌
Perfect 👌
ReplyDeleteExcellent job
Wonderful 😊😊😊
ReplyDeleteKallu nice
ReplyDeleteWah
ReplyDeleteSuperb
ReplyDeletePerfect
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeleteWonderful
ReplyDeletePerfect
ReplyDeletePerfect
ReplyDeletePerfect
ReplyDeleteSuperb
ReplyDeleteSuperb
ReplyDeleteSuperb
ReplyDeleteExcellent job
ReplyDeleteExcellent job
ReplyDeleteExcellent job
ReplyDeleteExcellent job
ReplyDeleteExcellent job
ReplyDeleteAwesome
ReplyDeleteAwesome
ReplyDelete